
Este código que os he preparado es para poder poner imágenes y vídeos de Drive tanto en las entradas, como en los foros y los comentarios.
NOTA IMPORTANTE ANTES DE EMPEZAR:
Para que la web no interprete los códigos de los que vamos a hablar, insertaré unos espacios entre los corchetes «[» y el «código», que vosotros no debéis insertar.
Por ejemplo si véis [ codigo ] deberéis escribir [codigo].
Paso a paso
En primer lugar para poder mostrar imágenes y vídeos de nuestro Google Drive en la web, obviamente debemos tener una imagen en nuestro Google Drive y o bien esta o bien la carpeta que la contenga, debe estar compartida públicamente en la web.
Lo más recomendable y cómodo es crearos una carpeta «imagenes» en vuestro drive y compartirla, así cada vez que queráis subir una imagen, tan solo la arrastrais ahí dentro la imágen y ya queda compartida.
¿Como hacemos esto? Ok, empecemos desde el principio.
Compartir en la web una carpeta de Google Drive.
1
Abrimos nuestra carpeta de Drive (crear una carpeta si que no me paro a explicar…) y hacéis clic derecho en ella.
2
Elegis de la lista «Google Drive» y «Compartir»
3
En la ventana que se abre hacéis clic en, abajo a la derecha, un enlace que pone «Avanzado».
4
Donde pone «Privado: solo tú tienes acceso» le dáis a «Cambiar»
5
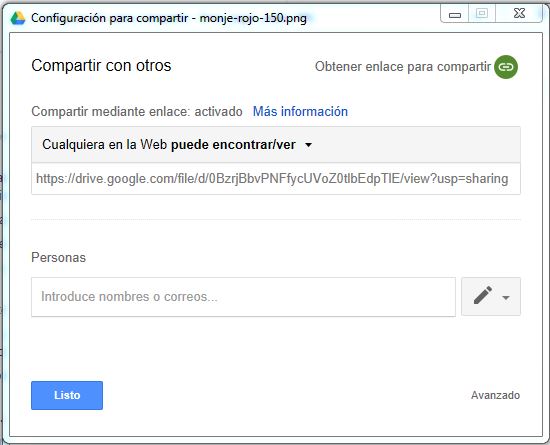
Por último marcáis «público en la web» y guardáis cambios. Debe quedar así:

Ahora ya tenemos esa carpeta compartida y nuestras imágenes de dentro igualmente compartidas. Pues empecemos.
Insertar imágenes de nuestro Google Drive en la web o foros.
1
Clic derecho en la imagen a compartir y elegimos «Google Drive» y «Ver en la web»
2
Os abrirá una ventana de navegador con vuestra imagen.
3
Nos fijamos en la URL y de toda ella nos quedamos solo con la ID. Por ejemplo en este caso sería lo resaltado en azul:
https://drive.google.com/file/d/0BzrjBbvPNFfycUVoZ0tlbEdpTlE/view
4
La seleccionamos y con las teclas «Control + C» la copiamos.
5
Ahora vamos a la web o el foro donde queramos pegarlo y escribimos los siguiente:
[ drive id="" ]
6
Y en medio de las comillas, pegamos con «Control + V» nuestra ID quedándo por ejemplo así:
Eso es todo, al enviar el comentario, respuesta, post, debate o lo que sea, se mostrará la imagen de vuestro Drive.
Es más, si desde vuestro PC cambiáis o editáis la imagen, al guardarla y sincronizarse, se verá actualizada también en todos los sitios de la web donde la hayas posteado, ideal para hacer retoques posteriores o actualizar datos de la imagen, sin tener que volver a enlazarla de nuevo.
Ampliación.
La imagen se mostrará con un ancho por defecto de 500 píxeles, pero si queréis cambiar este ancho por ejemplo a 800 píxeles, tan solo deberéis ampliar el shortcode con ancho=»800″ quedando el ejemplo de la siguiente manera:
[ drive id="0BzrjBbvPNFfycUVoZ0tlbEdpTlE" ancho="800" ]
Por supuesto, esto sirve tanto para las imágenes que tenéis en Google Drive sincronizadas en vuestro PC, como si sólo las tenéis en la web.
Ahora también para vídeos de Drive
Hemos implementado otro BBCode para puedas insertar tus vídeos de Drive exactamente igual que con las imágenes.
La etiqueta BBCode que hay que usar para el caso de los vídeos es:
[ vdrive id"" ]
Un ejemplo sería el siguiente
[ vdrive id"0BzrjBbvPNFfyRDZ5Q1R1V2JMREk" ]
Que se mostraría de la siguiente forma:




Pingback: Lista de BBcodes para Foro y Web - Racing Online Club
Hemos añadido un nuevo BBCode para insertar también vídeos de Drive del mismo modo que las imágenes.
En la publicación de arriba está la explicación, que es la misma que para las imágenes pero con su etiqueta «vdrive»
Añadiremos el BBCode a la lista de BBCodes de la Web: https://www.racingonlineclub.com/lista-bbcodes-foro-web/